Azure Chatbot auf Modern Site (SharePoint) im Office 365 einsetzen
Contents
Dieser Beitrag zeigt auf, was getan werden muss, um einen Azure Web App Bot (Chatbot) im SharePoint über ein SPFX Webpart einzusetzen.
Vorbereitung
Als erstes muss mit Yeoman ein SharePoint SPFx WebPart inkl. React erstellt werden.
Als zusätzliche Bibliotheken wird
- ein WebChat Modul „botframework-webchat
- eine Verbindungs-API „directline“
benötigt.
npm install botframework-directlinejs --save
Der Code für eine minimale Verbindung
Die Ressourcen müssen wie folgt eingebunden werden
import { Chat } from 'botframework-webchat';
//Pfad ggf. anpassen
require('../../../../node_modules/botframework-webchat/botchat.css');
public render(): React.ReactElement {
/* Bot Secret
* dieser Secret kann in Azure Web App Bot unter Kanäle "Directline" erzeugt werden */
let currSecret = 'iL4P79WRRDc.cwA.cJU.QD*****bitte den eigenen nutzen********1b-wX8gbs';
return (
<div>
<div style="{{height: 400}};"><div className={ styles.myChatBot }>
<div style={{height:400}}>
<Chat adaptiveCardsHostConfig={null}
directLine={{secret:currSecret}}
user={{id:'userid',name: 'Robi'}}
bot={{id:'id',name:'Name'}}
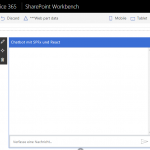
chatTitle="Chatbot mit SPFx und React"
showUploadButton={false} //Upload Button true/false
/>
</div>
</div></div>
</div>
);
}
}
Azure Chatbot und das Secret (Directline)
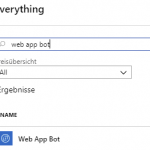
In „https://portal.azure.com/“ links auf neue Ressource erstellen klicken